Webサイトを作ろう!(CSS編)
1. CSSファイルの作成とリンク
1. CSSファイルの作成
とにかくまずは簡単なCSSファイルを作ってみましょう。
- 上記の文字列をコピーします。
- [スタート]>[すべてのプログラム]>[アクセサリ]>[メモ帳]を立ち上げます。
- メモ帳に文字列を貼り付けます。
- [ファイル]>[名前を付けて保存]を選択します。
- 「保存する場所」は[マイドキュメント]>[web]フォルダ、「ファイル名」は「web.css」に変更して保存しましょう。
2. CSSファイルをHTMLファイルにリンクさせる
CSSファイルを今まで作成してきたHTMLファイルにリンクさせてみましょう。
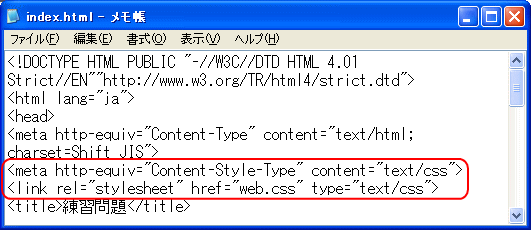
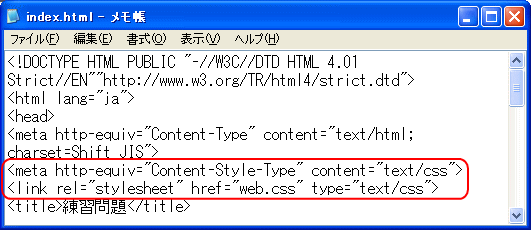
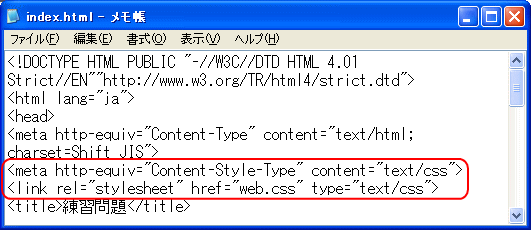
<meta http-equiv="Content-Style-Type" content="text/css">
<link rel="stylesheet" href="web.css" type="text/css">
- 上記の文字列をコピーします。
- [マイドキュメント]>[web]フォルダを開きます。
- 「index.html」ファイルの上で右クリックし、[プログラムから開く]>[メモ帳(Notepad)]を選択します。
- 上から4行目辺りに <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> とあるので、その次の行に上記の文字列を貼り付けます。
- [ファイル]>[上書き保存]を選択します。

「index.html」ファイルをダブルクリックし、表示を確認してみましょう。
[web]フォルダ内のすべてのHTMLファイルをメモ帳で開き、CSSファイルへのリンクをはっておきましょう。
←2-9 その他のタグ Topページ 3-2 CSSファイルの作成とリンク(解説)→