
<hr>
<hr>タグ1つで水平線を引きます(</hr>はありません)。「hr」は「horizontal rule(水平の罫線)」の略です。
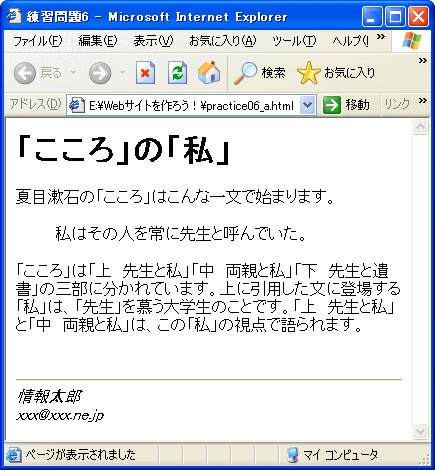
<blockquote> 吾輩は猫である。名前はまだ無い。 </blockquote>
「block」は「大きな塊」、「quote」は「引用語句」という意味です。
著作権の切れていない著作物でも自分のWebサイトに引用することができますが、以下の条件を守らなければいけません。
「引用と言えるためには、[1]引用する資料等は既に公表されているものであること、[2]「公正な慣行」に合致すること、[3]報道、批評、研究などのための「正当な範囲内」であること、[4]引用部分とそれ以外の部分の「主従関係」が明確であること、[5]カギ括弧などにより「引用部分」が明確になっていること、[6]引用を行う必然性があること、[7]出所の明示が必要なこと(複製以外はその慣行があるとき)(第48条)の要件を満たすことが必要です(第32条第1項)。」著作権なるほど質問箱(文化庁)より
<blockquote>
友がみなわれよりえらく見ゆる日よ <br>
花を買ひ来て <br>
妻としたしむ
</blockquote>

「br」は「break」の略です。これも</br>はありません。
電子メールは1行30〜35文字で改行することがエチケットとされていますが、Webサイトでは読む人の環境によってかえって読みにくくなる場合があります。改行は必要最低限にしておきましょう。
ブラウザの[表示]>[文字のサイズ]>[最大]を選んで、下の文を読んでみましょう。どちらが読みやすいか比べてください。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
どこで生れたかとんと見当がつかぬ。
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
吾輩はここで始めて人間というものを見た。
しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
<address> 情報太郎 xxx@xxx.ne.jp </address>
ネット上にメールアドレスを公開すると、迷惑メールが多数届く可能性があります。Webサイトでメールアドレスを公開する場合は、「Hotmail」「Yahoo!メール」などの無料のアドレスを利用する、メールアドレスの@マークを別の記号にする等の対策をしておきましょう。

<!-- あいうえお -->
<p> かきくけこ </p>

「<!--」と「-->」にはさまれた文字列はWebページには表示されません。自分用の覚書を書いておくことができます。
以上が主なタグですが、この他にもタグは多数あります。興味がある人は調べてみてください。ただし、視覚的デザインを制御する(色やレイアウトを変える等)ためのタグは将来規格から外されることになっています。デザインはスタイルシートで制御するようにしましょう。