


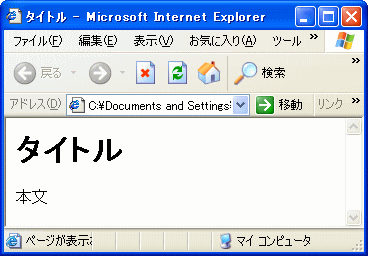
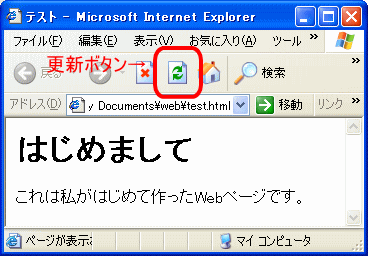
「test.html」のアイコンをダブルクリックすると、自動的にブラウザが立ち上がって見栄えを確認することができます。

HTMLファイルを一部変更してみましょう(以下の赤字の部分)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>テスト</title>
</head>
<body>
<h1>はじめまして</h1>
<p>これは私がはじめて作ったWebページです。</p>
</body>
</html>


新しいファイルを作成するときは、このようにひながたを変更するようにすると入力の手間が省けます。