
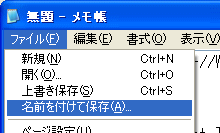
[スタート]>[すべてのプログラム]>[アクセサリ]>[メモ帳]で立ち上げます。

以下の内容をコピーして、メモ帳に貼り付けます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/strict.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>タイトル</title>
</head>
<body>
<h1>タイトル</h1>
<p>本文</p>
</body>
</html>