

上の写真を表示させているのは、以下のようなタグです。
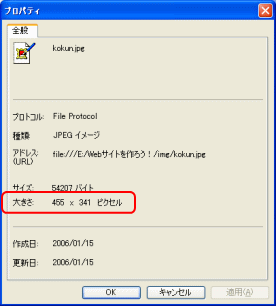
<p> <img src="kokun.jpg" alt="校訓「自治創造」「明朗親和」" width="455px" height="341px"> </p>
(1) 何らかの理由で画像が表示できない場合、代わりに表示されます。

(2) 視覚障害者が使う「読み上げソフト」で読み上げられます。
たとえば、「私の学校の校訓はこの写真の通りです」と写真を載せていても、写真が表示されない場合や写真を見ることができない人には情報が伝わりません。画像の情報を伝える代替文字を必ず入れるようにしましょう。


すべての閲覧者がブロードバンド環境でインターネットを利用しているとは限りません。ファイルサイズはできるだけ小さくしましょう。⇒画像ファイルを縮小する方法
まず画像を保存します。

<img>タグを<p></p>タグで囲まなくてはならない理由を読んでみましょう。→ブロックレベル要素とインライン要素(「The Web KANZAKI」より)